Hotpepper Beauty Redesgin
デザイントレーニングの一環として、iOS版アプリ「Hotpepper Beaty」のリデザインを行いました。
URL
https://beauty.hotpepper.jp/doc/sp/作成日
2019/04
アウトプット
「自分にあったサロンがすぐ見つかる」をコンセプトに、本アプリの一機能「サロン検索」にフォーカスを当てリデザインを行いました。
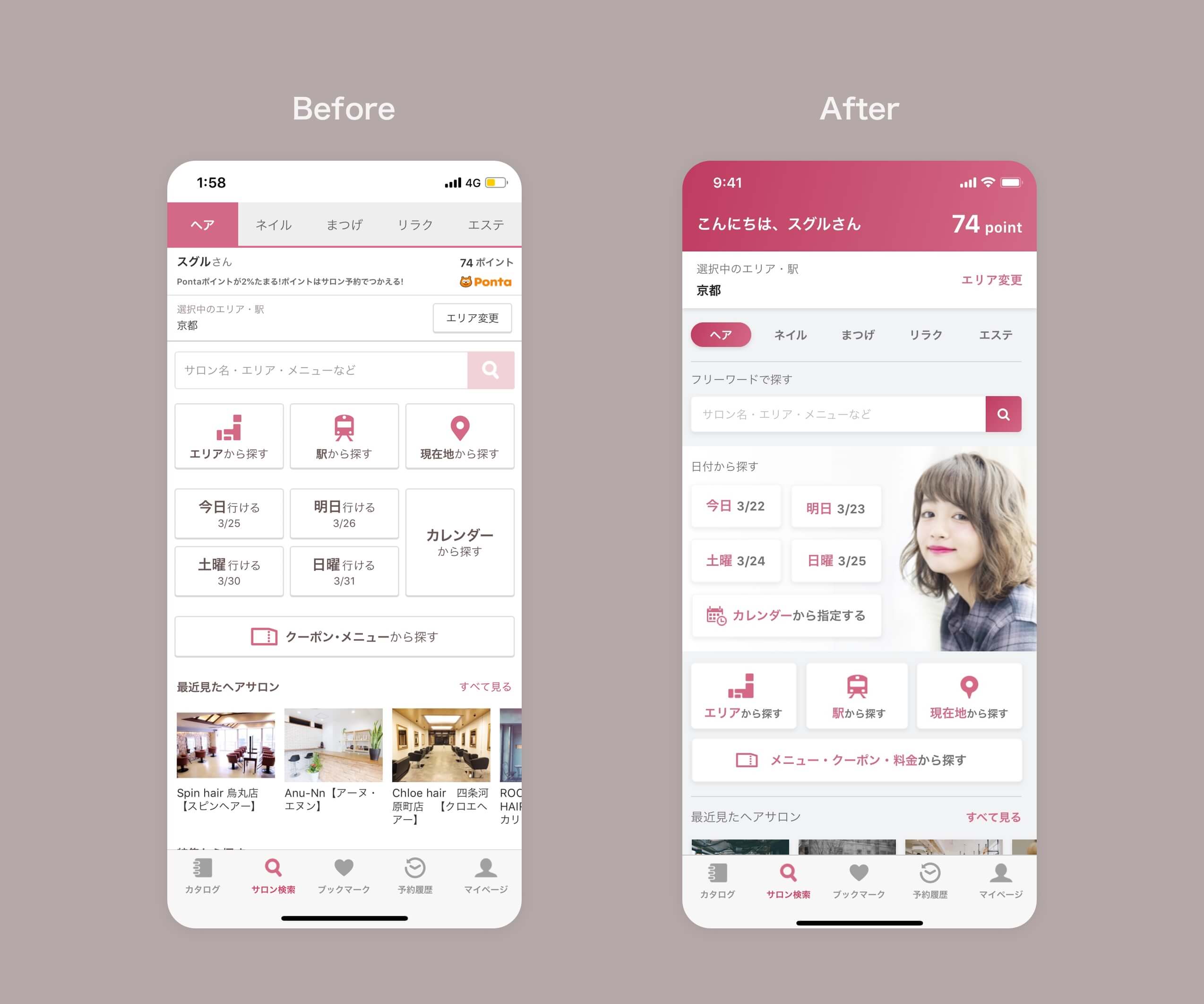
1. サロン検索

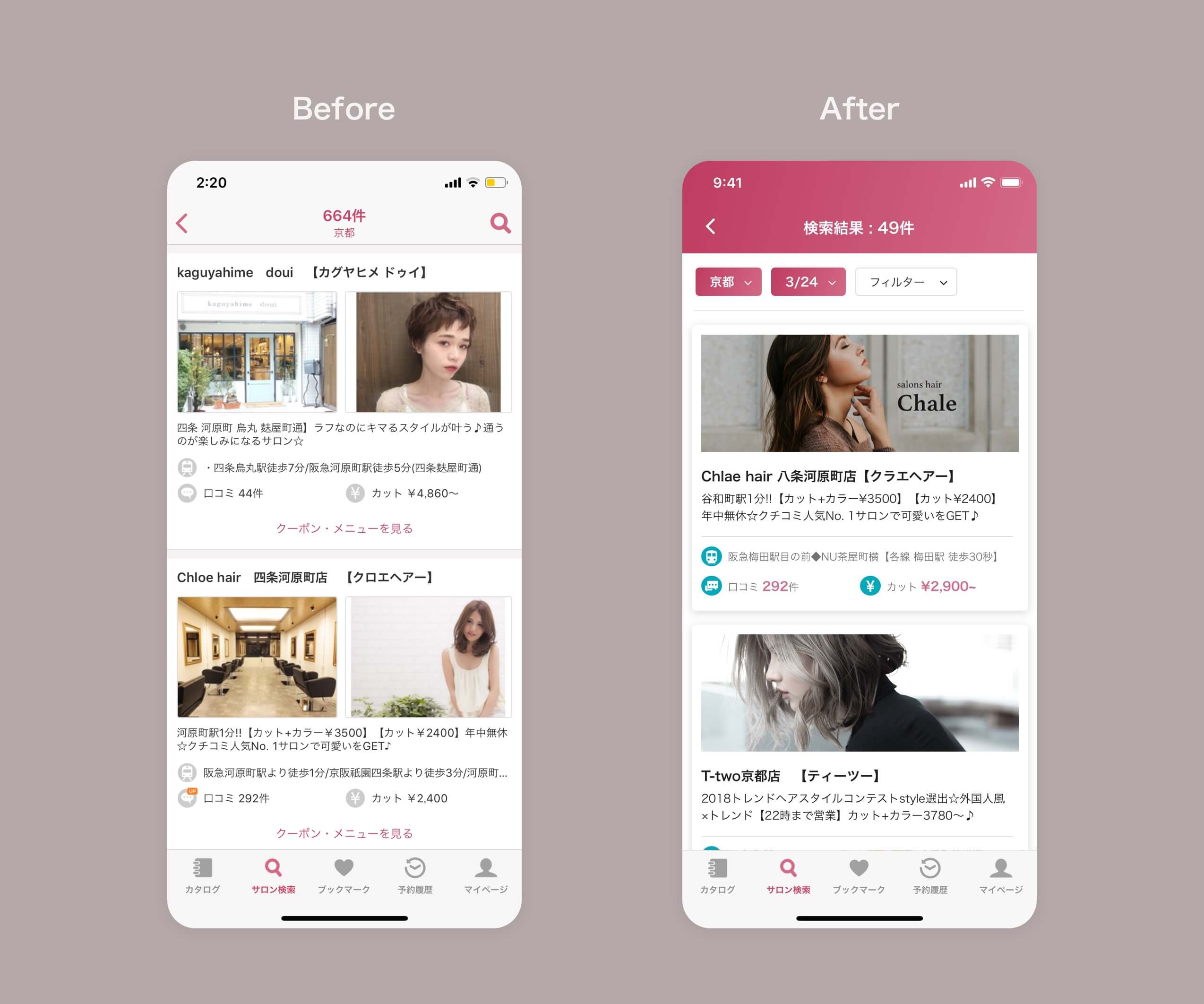
2. サロン検索結果

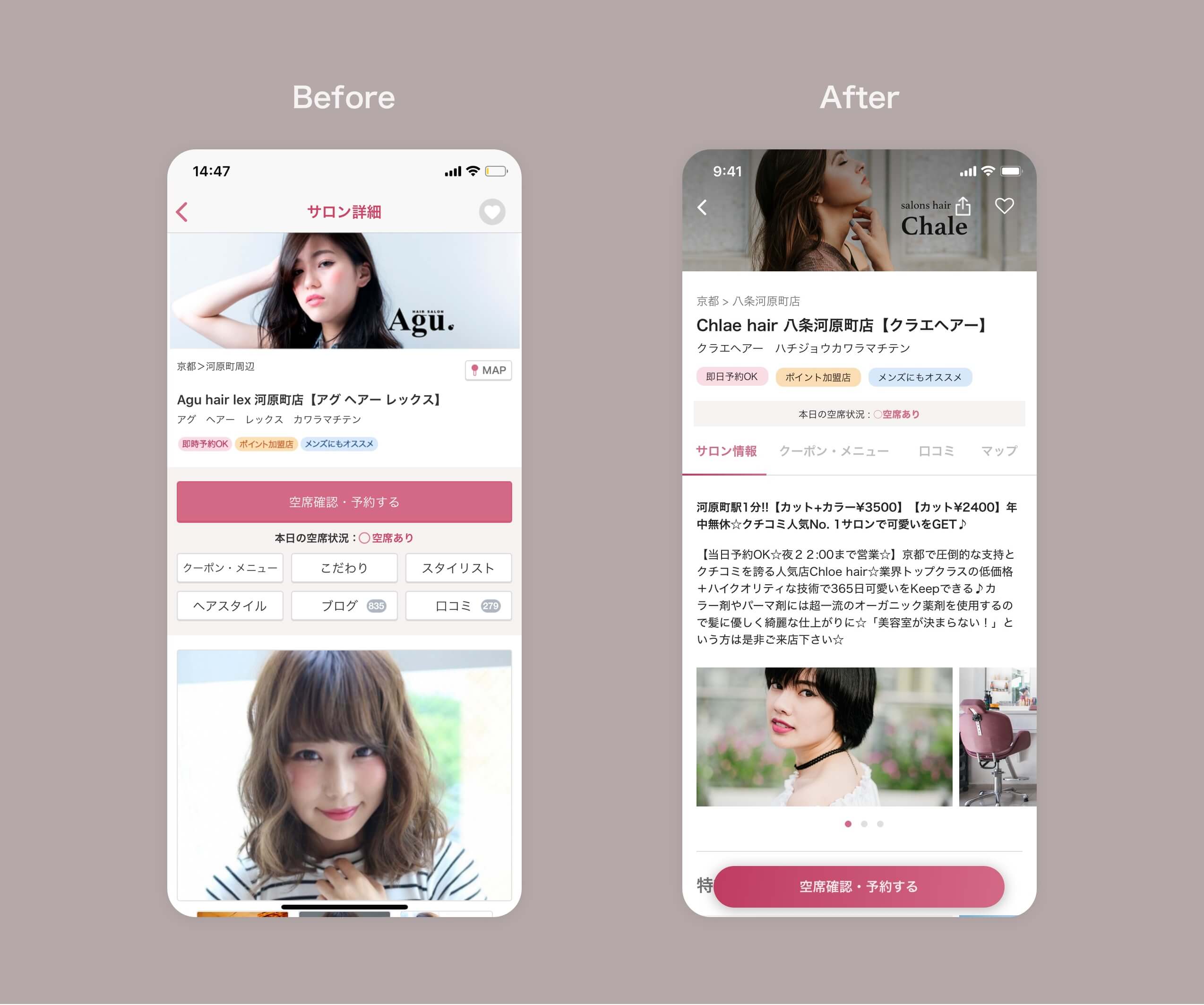
3. サロン詳細(Top)

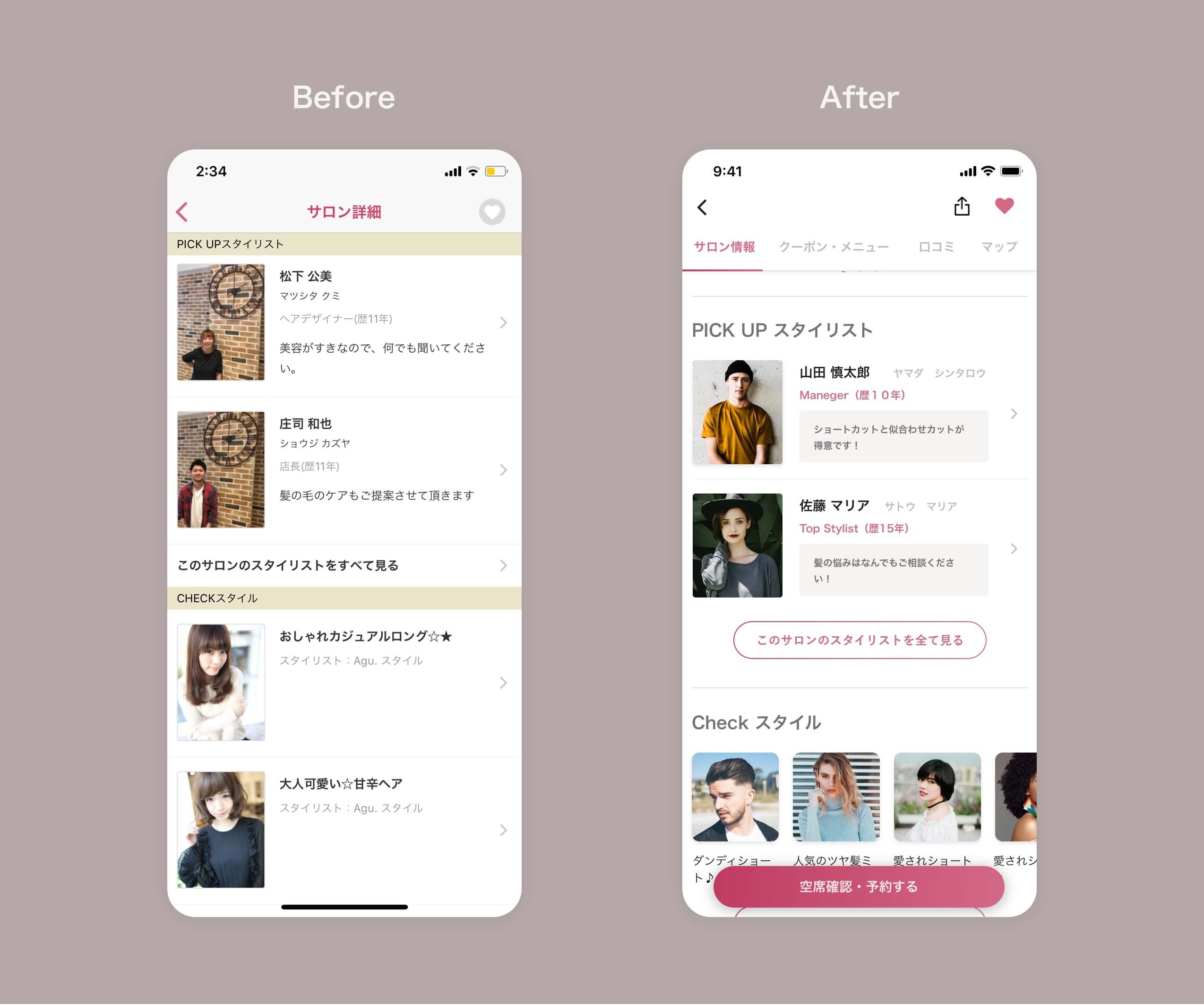
4. サロン詳細(Scroll)

ケーススタディー
リデザインを行った際に悩んだポイントを大きく3つに絞り、ケーススタディとしてまとめました。
Questions
- 1. 最上部タブ切り替えは有効?
- 2. 「」はユーザーに伝わる?
- 3. ユーザーが求めている情報を適切に提示するには?
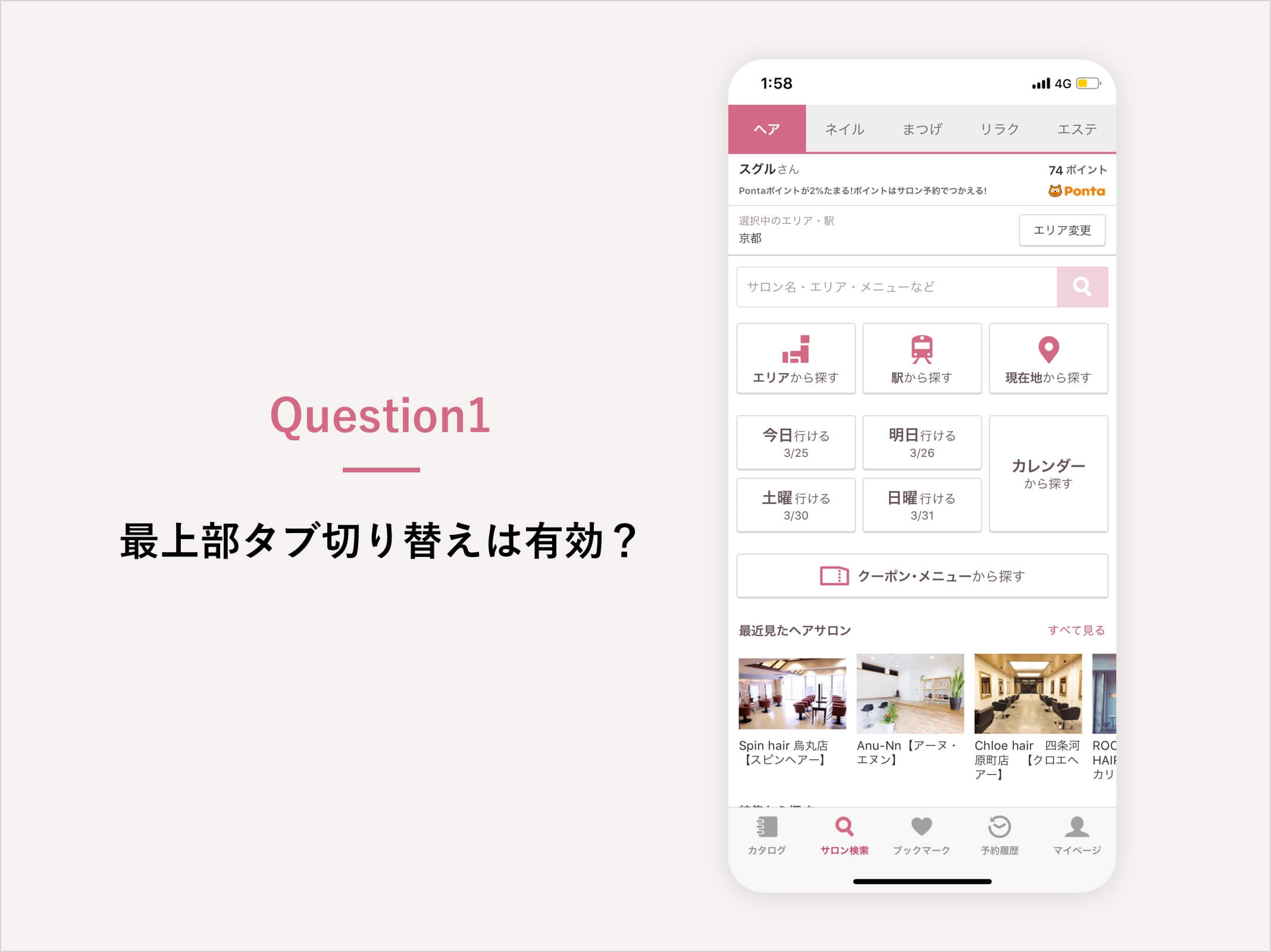
Question1

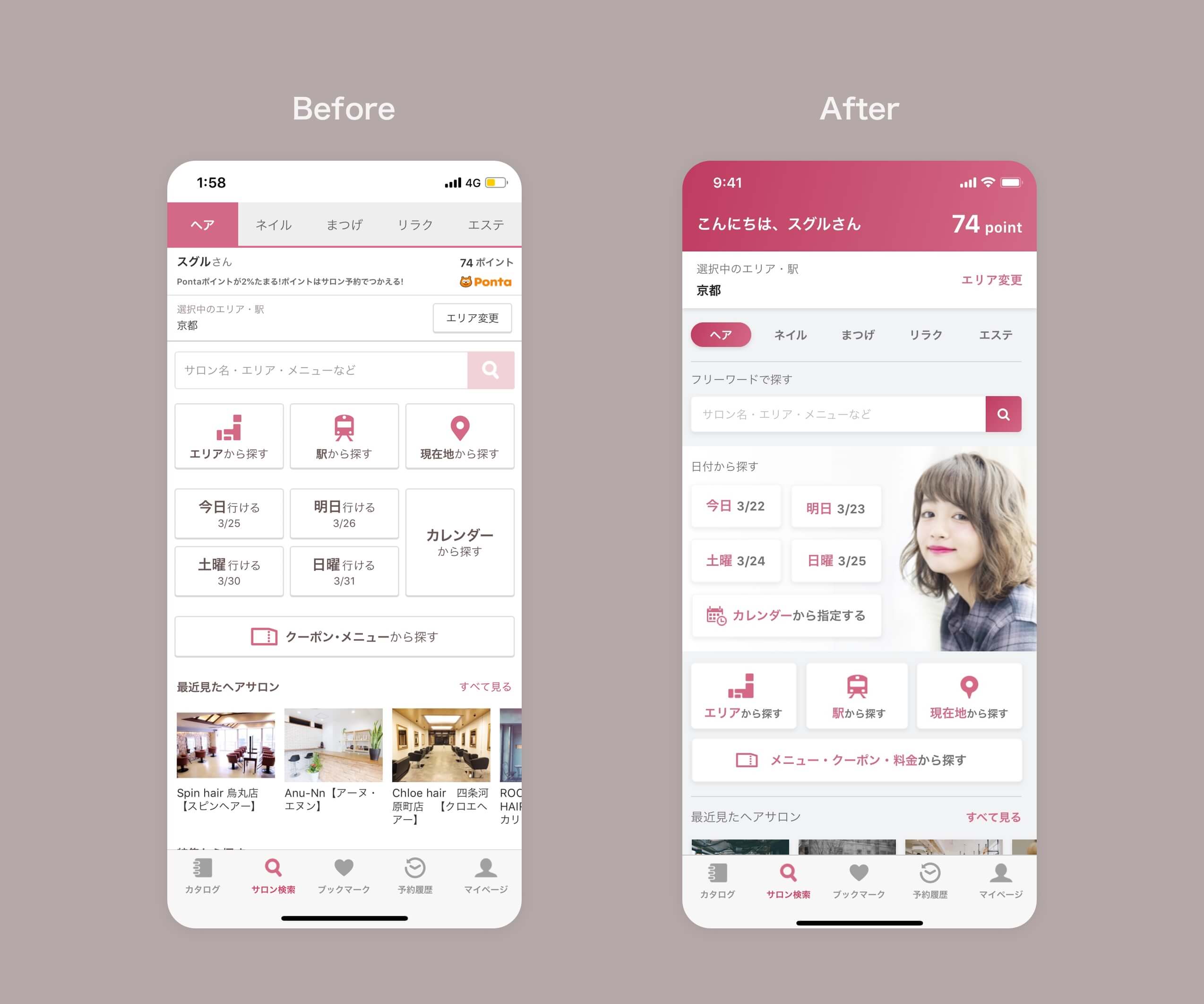
Before
「1. サロン検索」の旧デザインは、「サロンのジャンル選択」(ヘア / ネイル / まつげ / リラク / エステ)を最上部でタブ切り替えできるUIでした。
タブを採用するメリットの一つは、画面表示を切り替え式にし、不要な情報を隠せる点です。
しかし、アプリを研究してみると、このタブ切り替えを行なっても、コンテンツ内容にほとんど差がないことに気づきました。
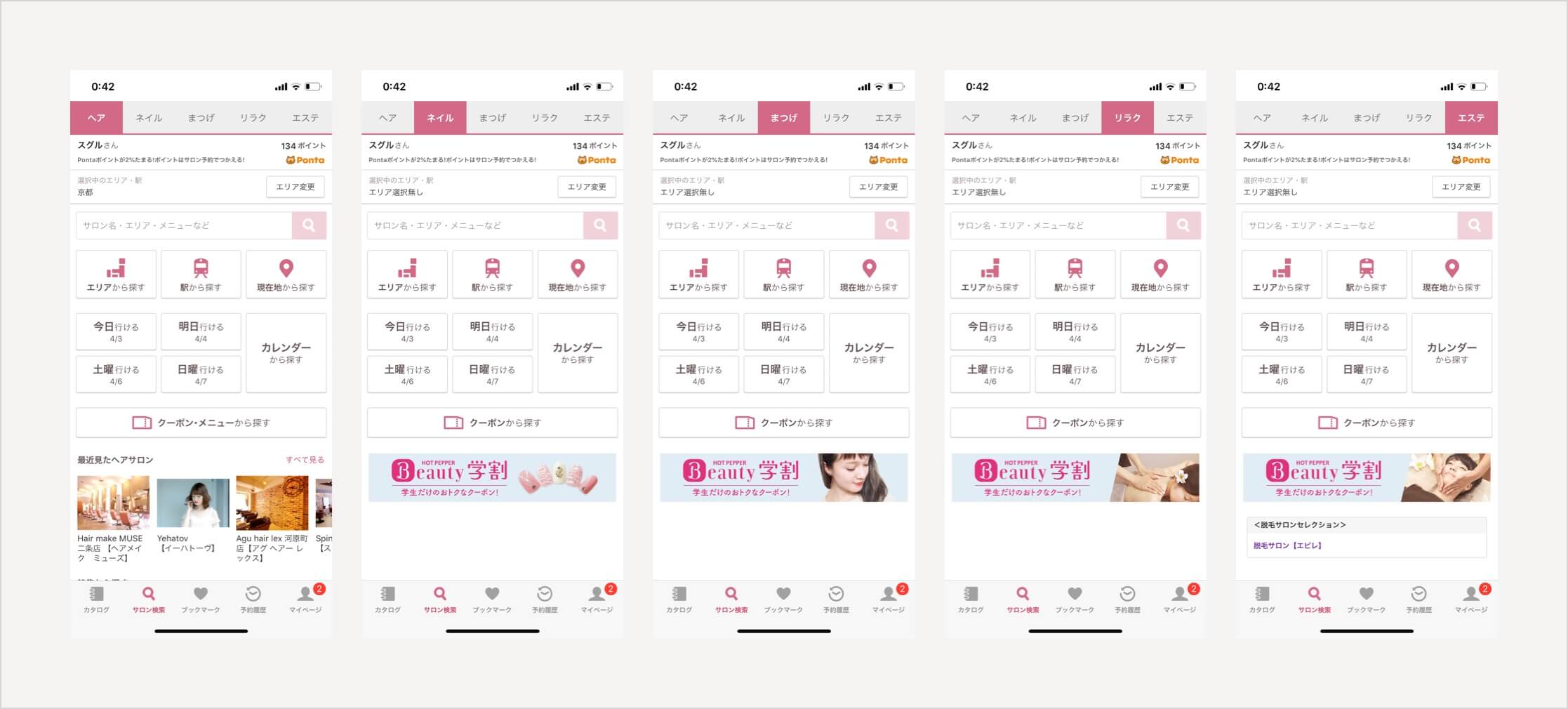
 画面下部の「広告」「検索履歴」のみ、タブごとで表示が変わる
画面下部の「広告」「検索履歴」のみ、タブごとで表示が変わるAfter
非常に悩みどころではありましたが、最上部タブを採用しない代わりに、階層を大きく「1. アカウント情報」「2. 検索条件の指定」の二つに分けました。元々最上部にあった「サロンのジャンル選択」は、「2. 検索条件の指定」の一部にしています。

情報のまとまりにメリハリをつけ、どこに視線をフォーカスすれば良いか分かりやすいUIにできたと思います。これは白黒にするとよりわかりやすいです。背景がグレーントーンの時、白色は目立ちやすくなり、ユーザーにタップさせたい領域は白色で統一させています。
(参考:任天堂のUI/UXデザイナーが語るデザイン思想 [Goodpatch Blog])
 ユーザーにタップさせたい領域は白色で目立たせるように統一
ユーザーにタップさせたい領域は白色で目立たせるように統一Compare

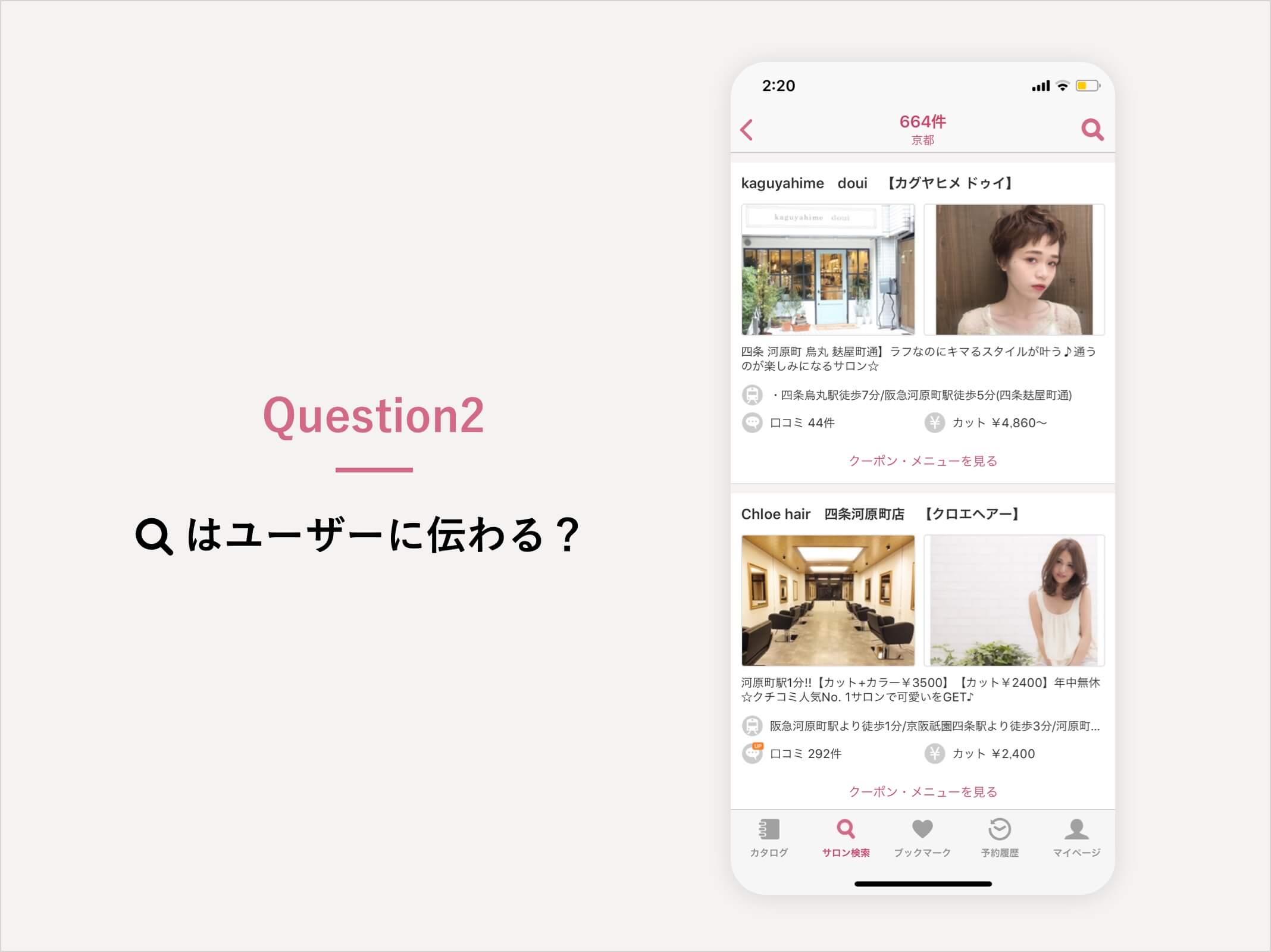
Question2

Before
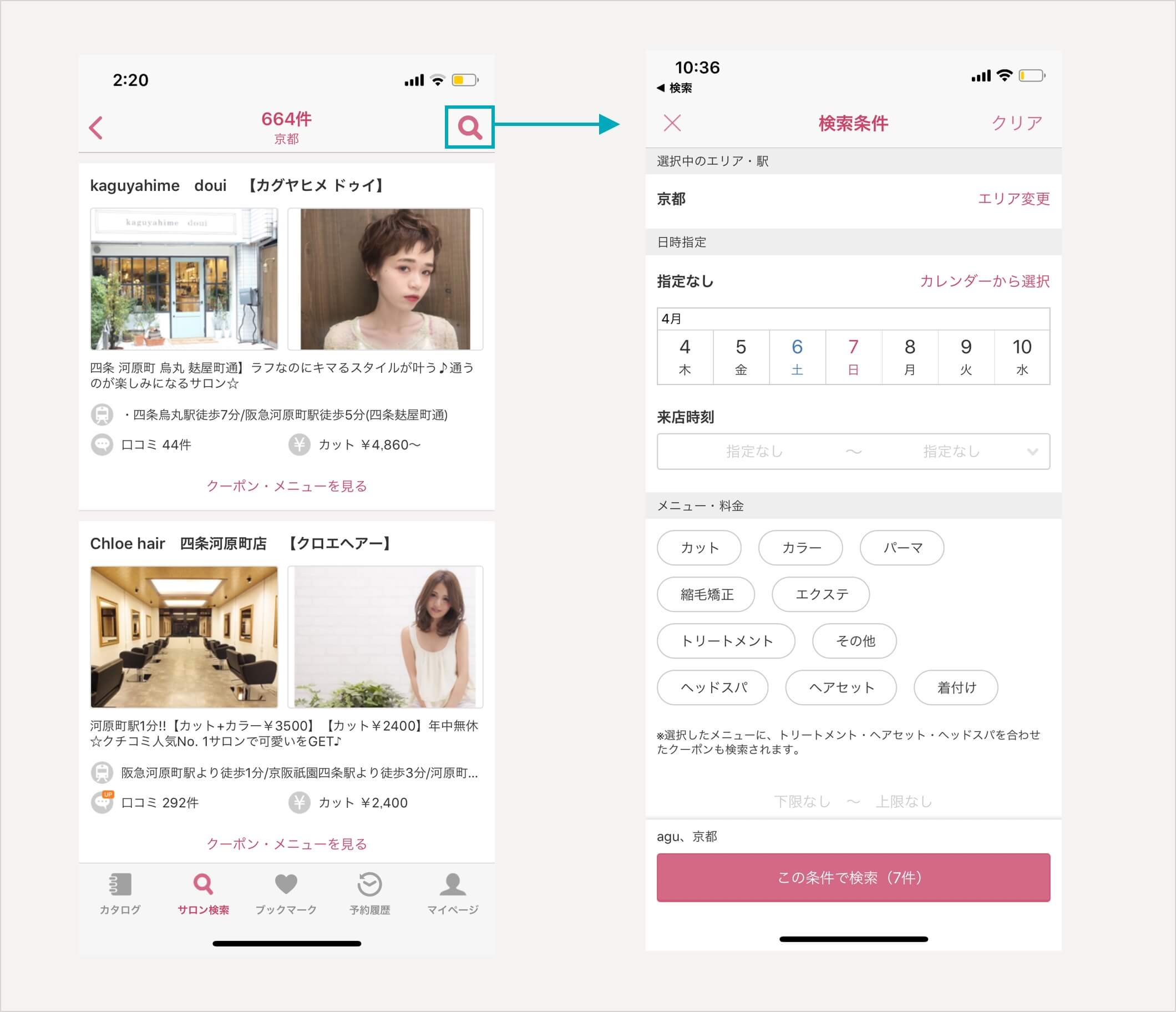
「2. サロン検索結果」の旧デザインで気にかかったのは、ヘッダーの右上の「」アイコンでした。
このボタンをタップすると「検索条件の詳細項目」を指定できます。つまり、検索条件の「絞り込み / フィルター」機能です。
 アイコンをタップで、「検索条件の詳細項目」を指定できる
アイコンをタップで、「検索条件の詳細項目」を指定できるしかし、これは実際に使ってみると、アイコンを押した後の挙動が直感的にわかりずらい印象を抱きました。
またこのUIのデメリットは、どのような検索条件を指定しているかは、「」アイコンを押してその都度確認する必要があることです。
After
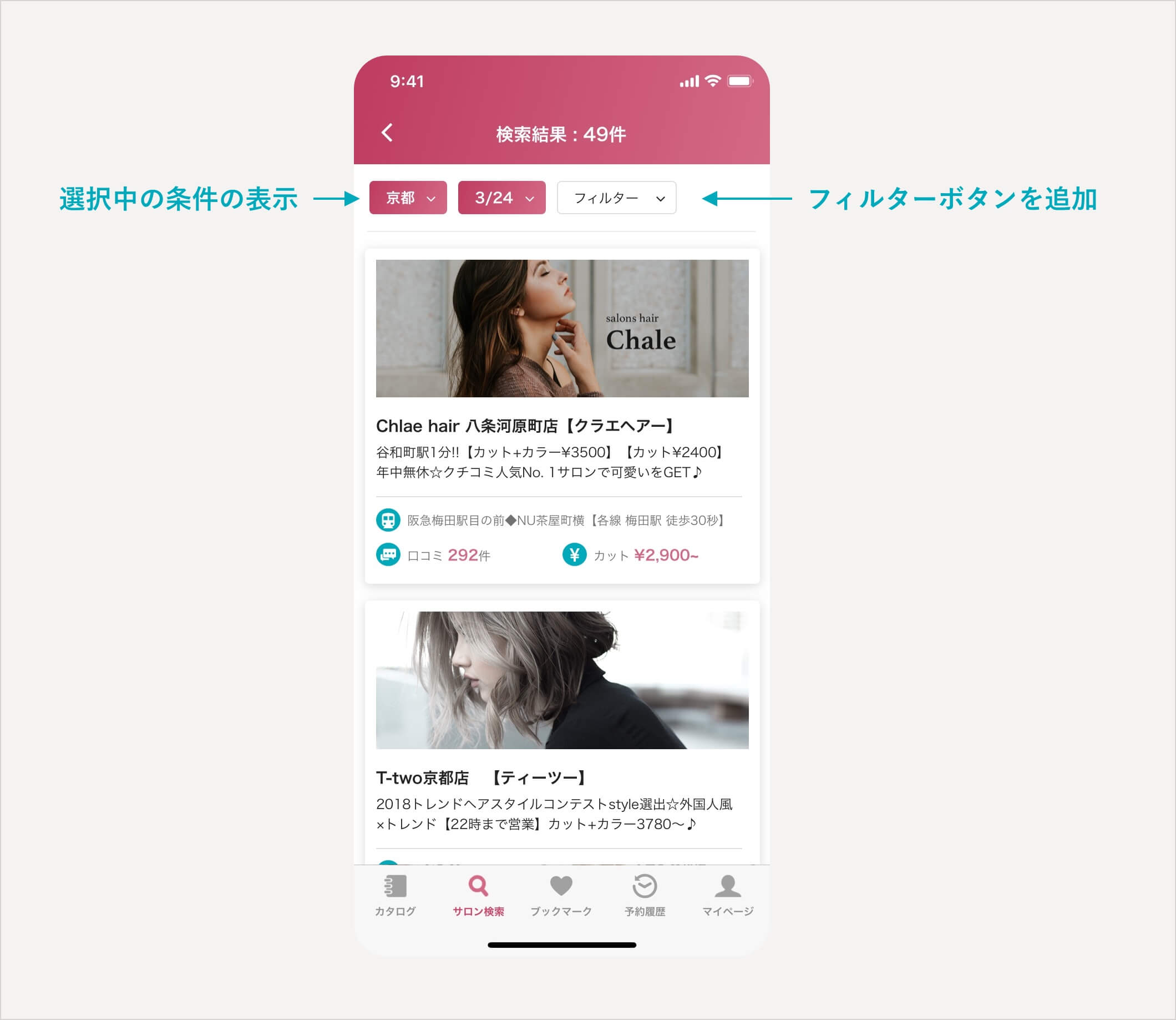
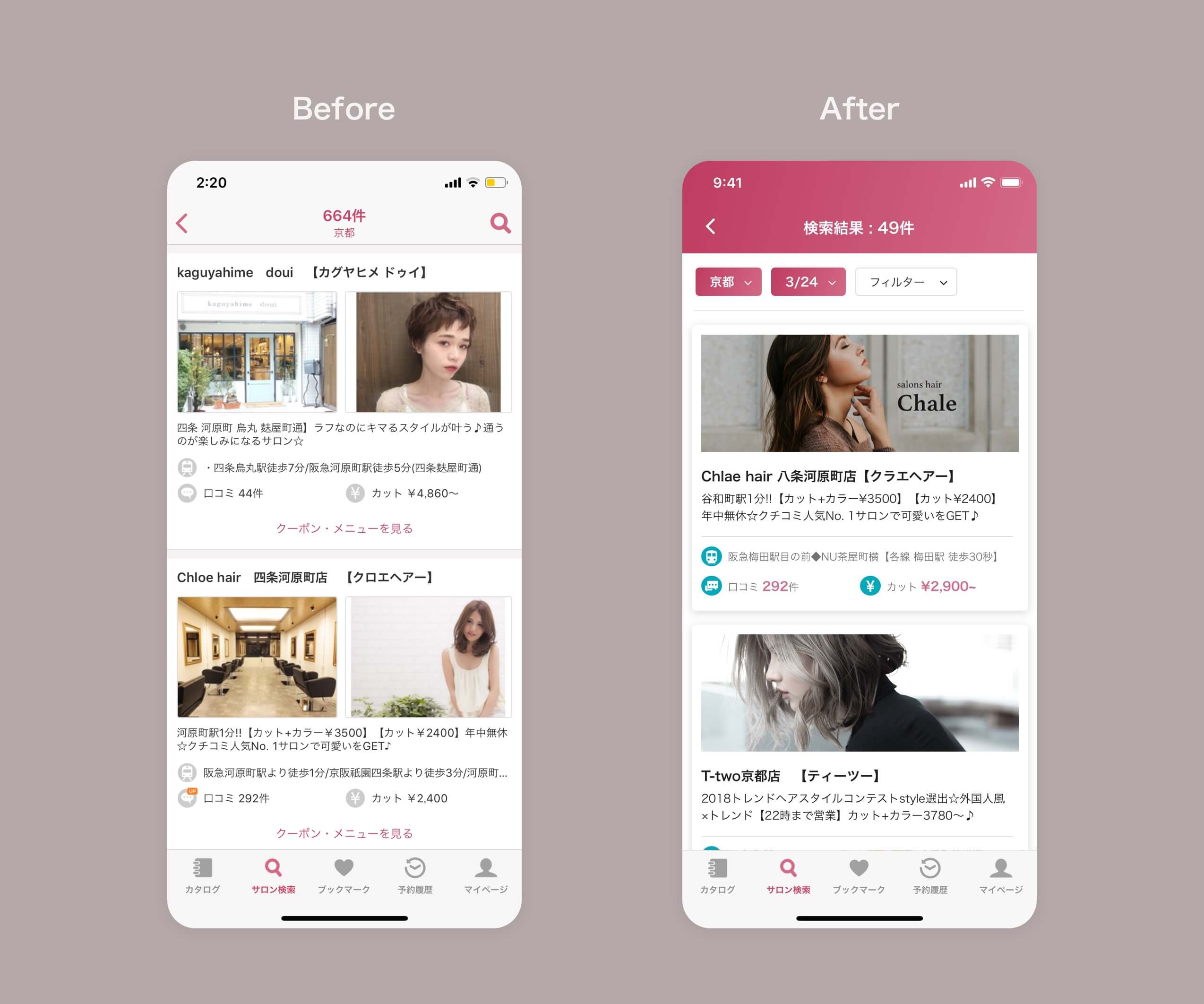
リデザインでは、画面上部に「選択中の検索条件」と、その他の条件を指定する「フィルターボタン」を追加しました。

その他リデザインのポイントとして、「水色」のサブカラーを全体の配色に追加しました。
サロン情報にある3つの項目「駅からの距離」「口コミ」「料金(カット)」は、ユーザーが美容院を比較する際に特に注目するポイントになると考え、このサブカラーを取り入れコントラストを高めました。
Compare

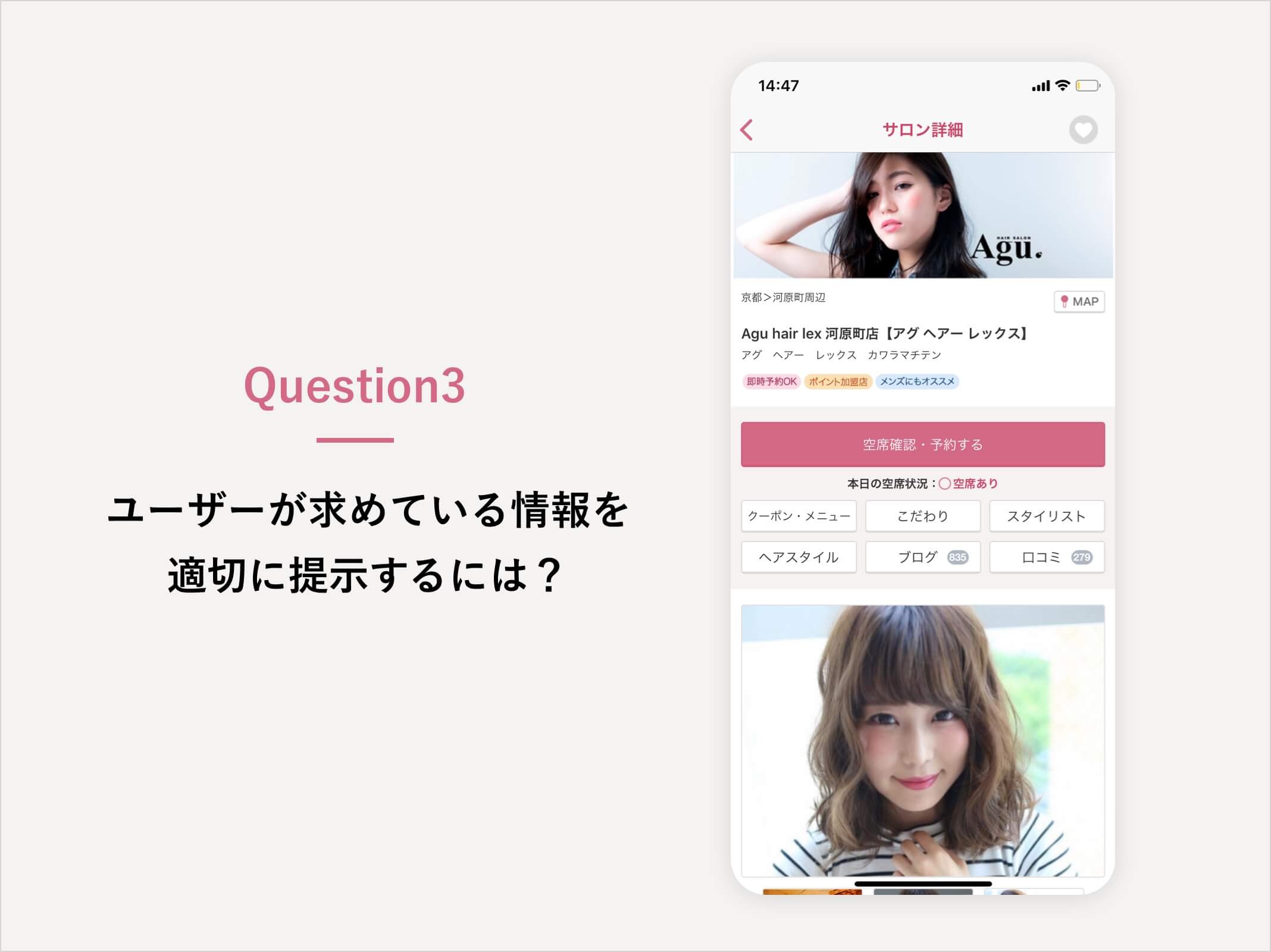
Question3

Before
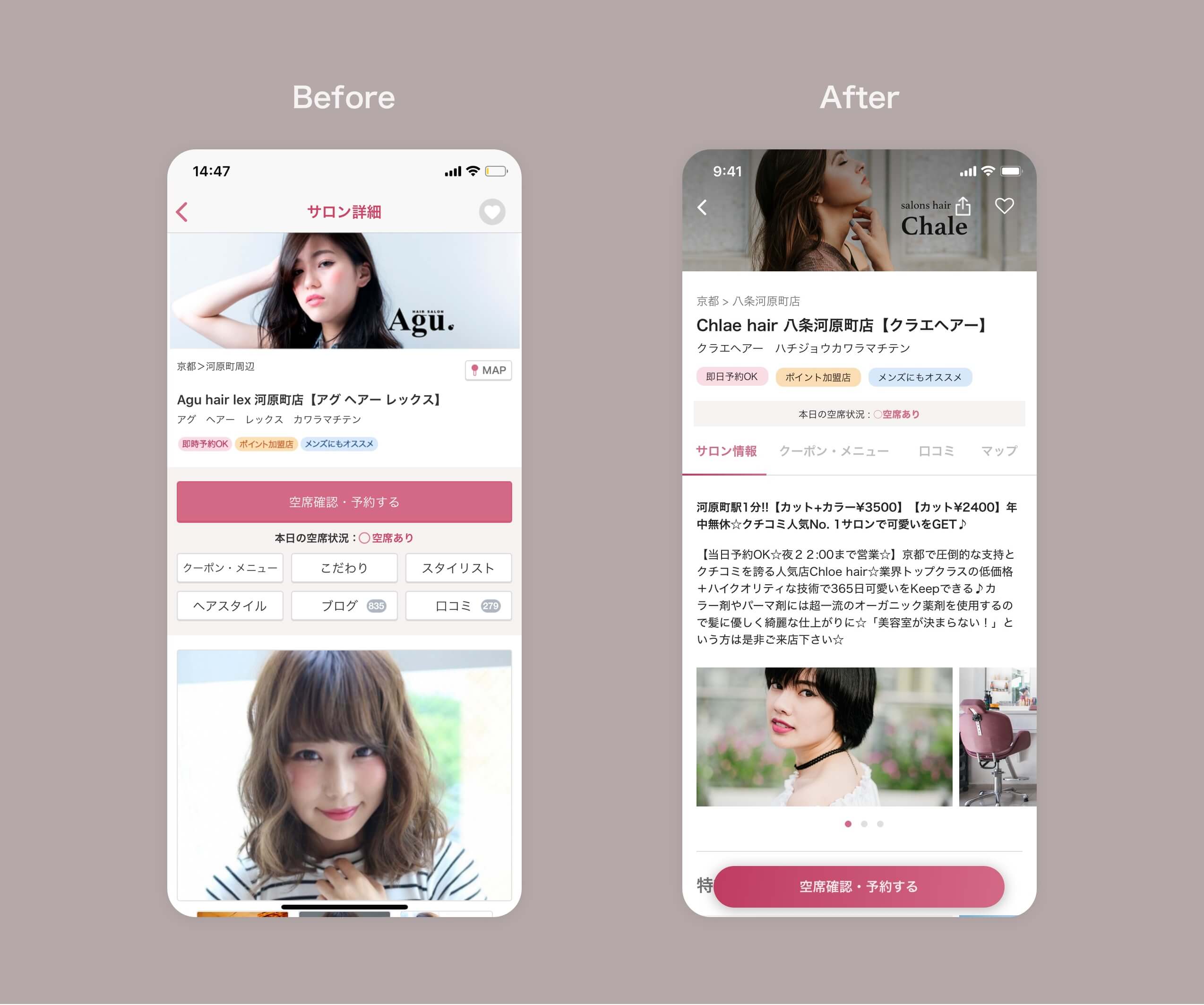
「3. サロン詳細」画面のリデザインで一番苦しんだのは、ナビゲーションの情報設計でした。
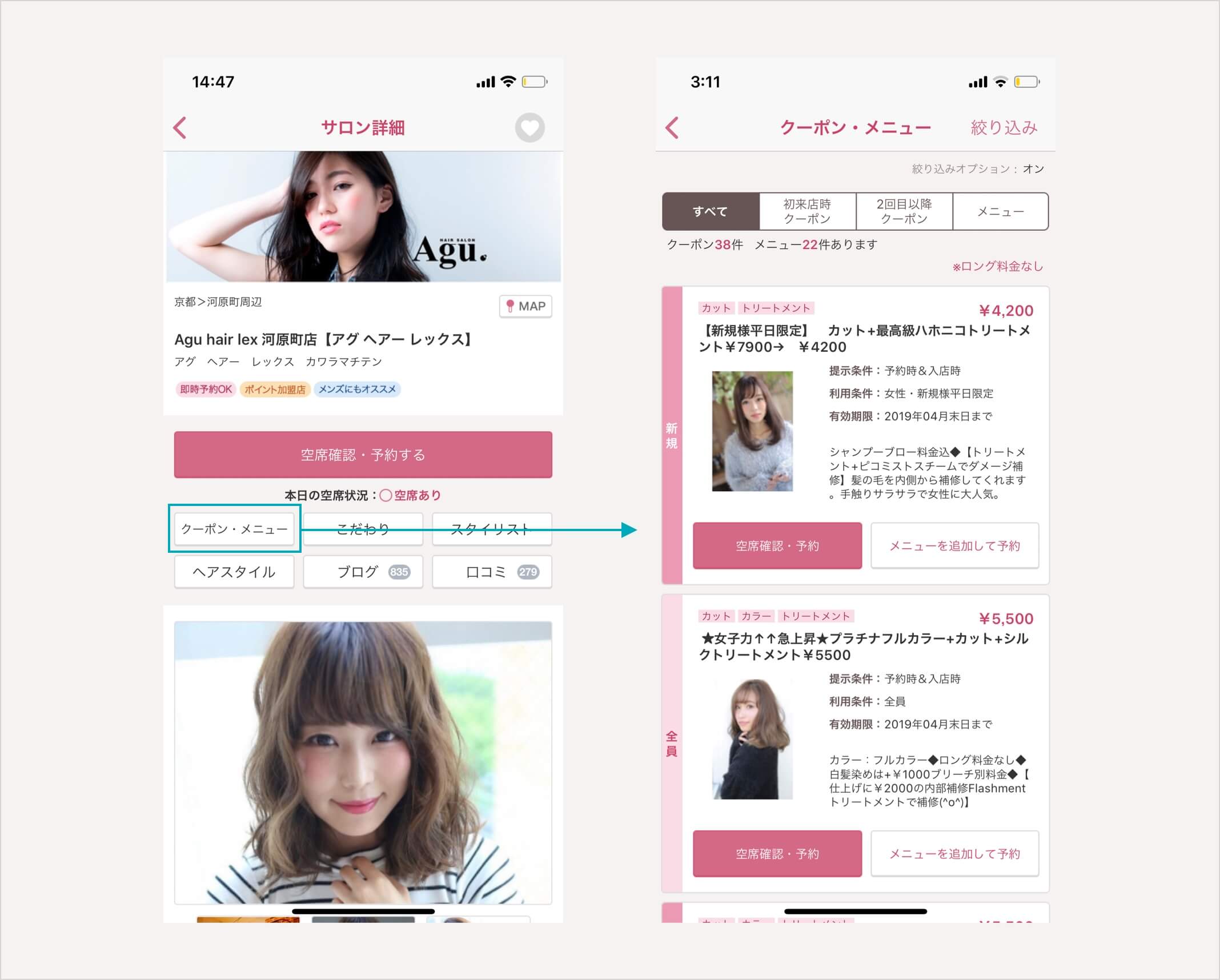
旧デザインでは、上部に「クーポン・メニュー」「こだわり」「スタイリスト」「ヘアスタイル」「ブログ」「口コミ」の6つのボタンを配置し、タップすると各項目の詳細に移ります。
タップせずにそのままスクロールすると、サロンの情報と、先ほどの各6項目の一部の情報が一覧で確認できます。
 「サロン詳細」画面をスクロール
「サロン詳細」画面をスクロール 上部6つのボタンをタップすると、詳細画面へ遷移
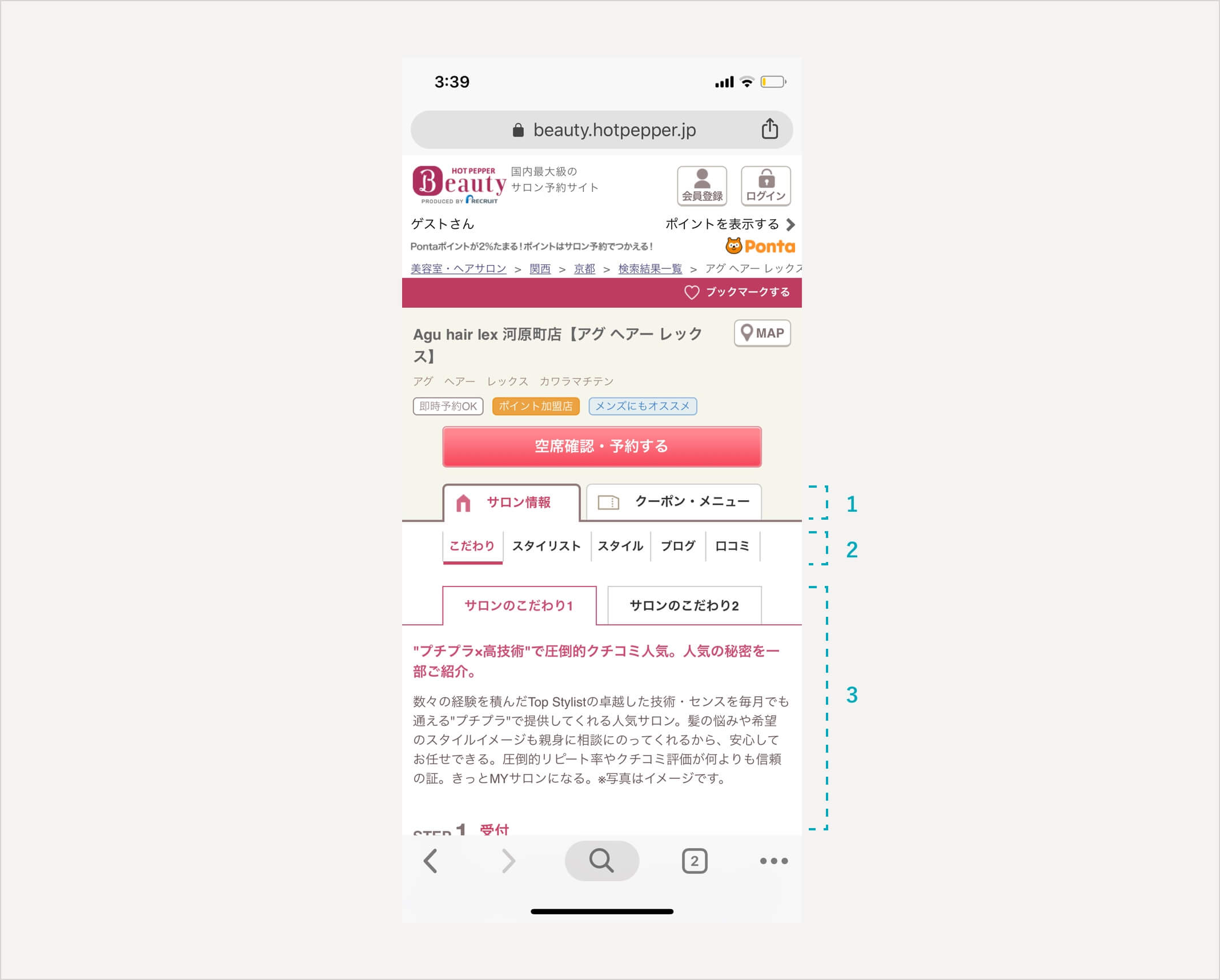
上部6つのボタンをタップすると、詳細画面へ遷移WEB版では、「サロン情報」「クーポン・メニュー」でまず2つのタブに分かれ、合計で最大3つのタブが入り込むUIになっています。
 WEB版は、タブが最大3つ入り込むUIでなかなか複雑
WEB版は、タブが最大3つ入り込むUIでなかなか複雑After
ヒックの法則にあるように、人は提供される情報が多ければ多いほど、判断力が低下します。
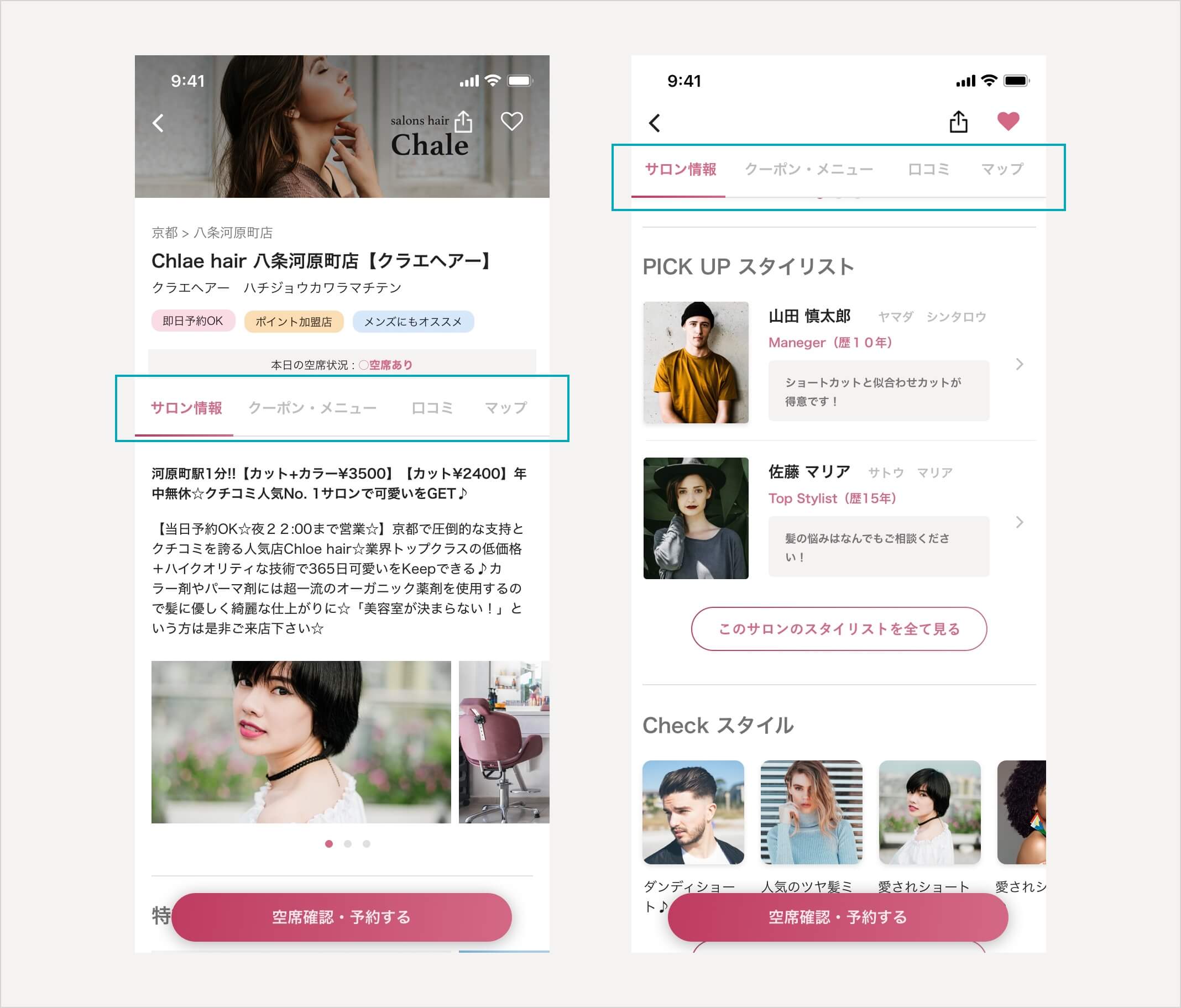
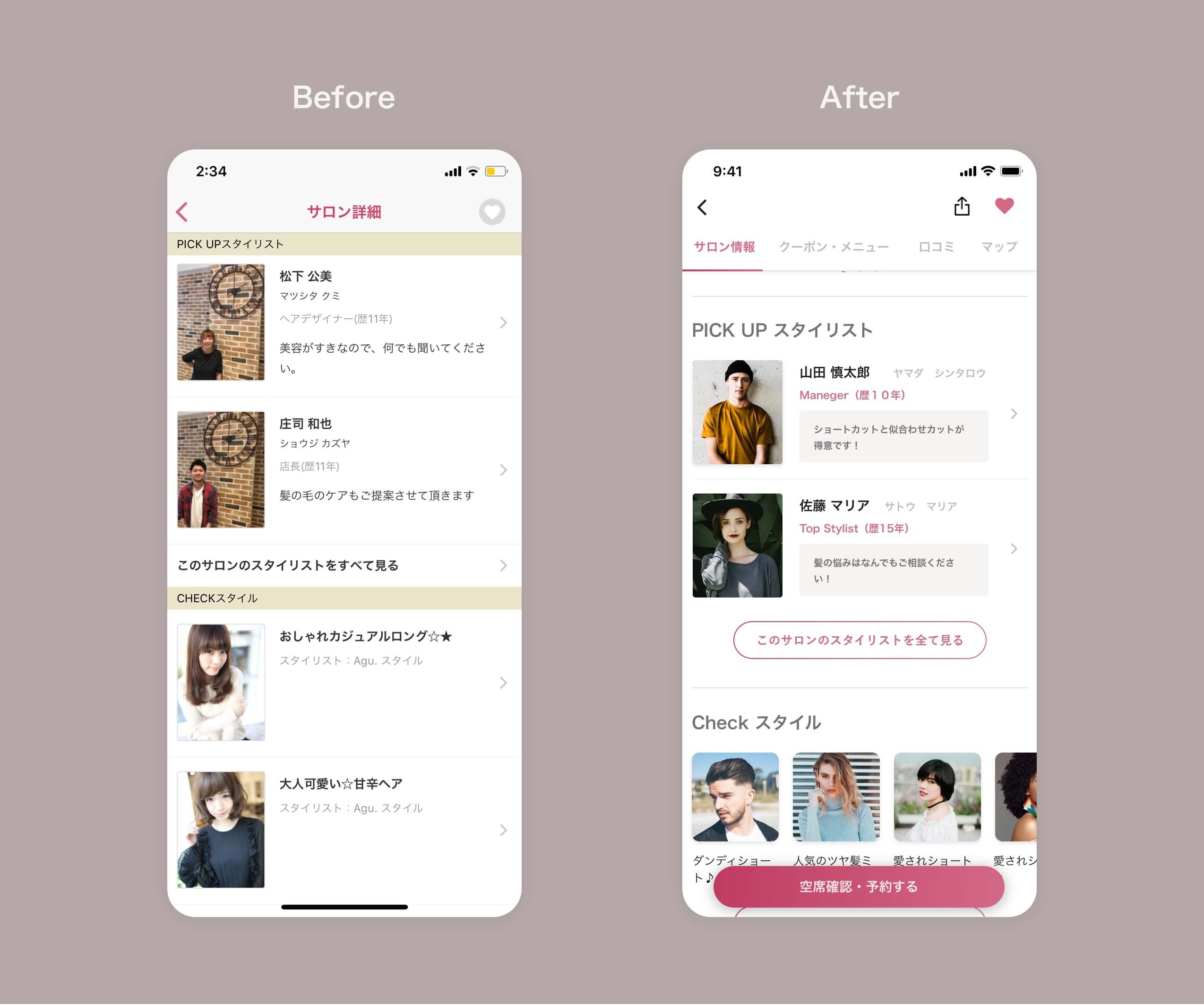
リデザインではユーザーが求めている情報は、大きく「サロン情報」「クーポン・メニュー」「口コミ」「マップ」の4つに絞られると仮説を立て、タブ形式で表示切り替えできるUIを採用しました。
 ユーザーが求める4つの情報を、タブ形式で提示
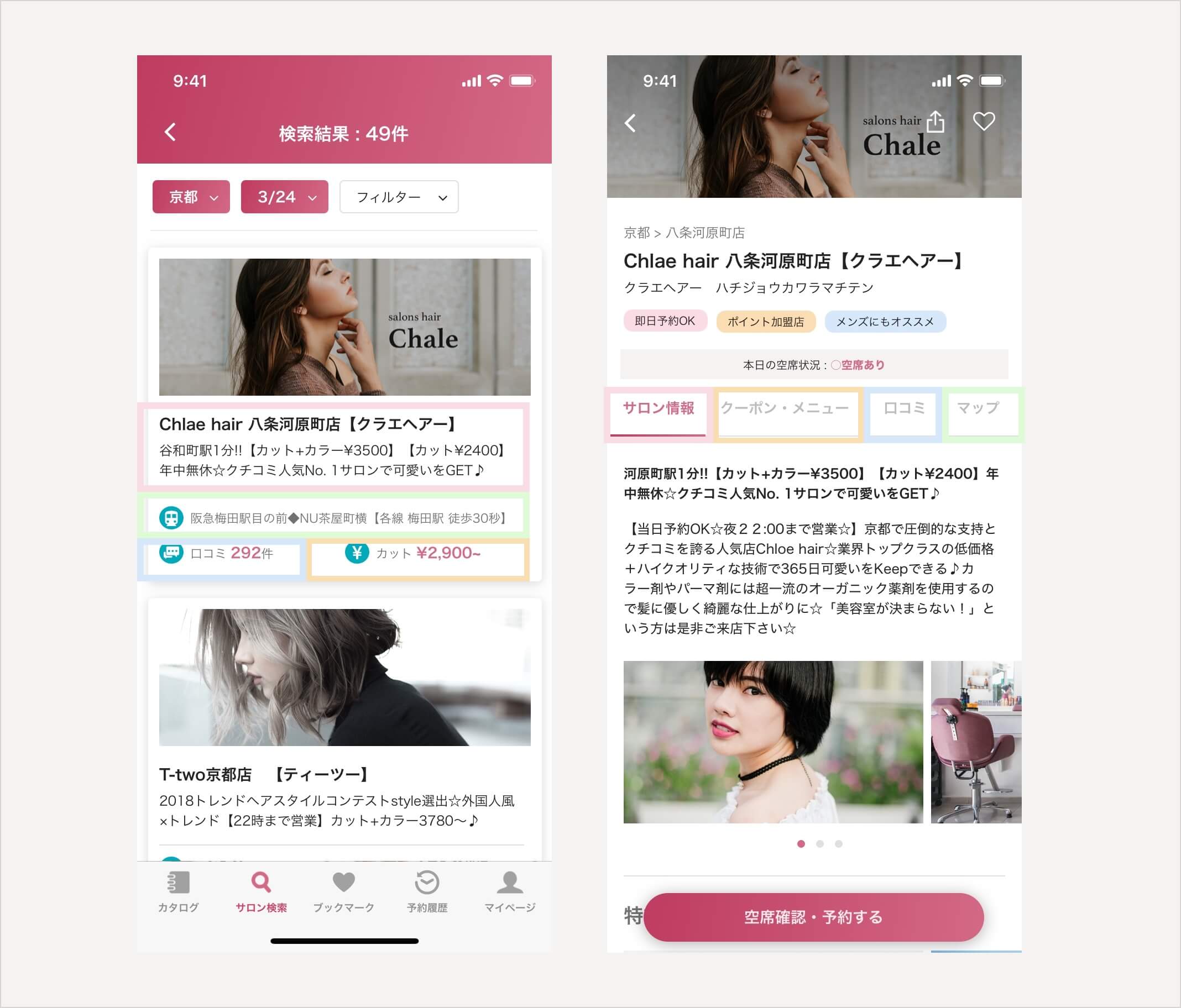
ユーザーが求める4つの情報を、タブ形式で提示この4タブは、この前画面の「2. サロン検索結果」で表示される情報を踏まえ設計しました。
「2. サロンの検索結果」では、4つの情報(基本情報 / 料金 / 評判 / 場所)をユーザーにリードとして提示し、サロンを比較させます。
その後、「3. サロン詳細」では同じ項目を4つのタブで提示することで、ユーザーは自分が知りたい情報にすぐアクセスできます。(「逆ピラミッド」と呼ばれるを情報提示方法を応用)
 4つの情報をユーザーにリードとして提示し、詳細画面では同じ情報をタブ形式で提示
4つの情報をユーザーにリードとして提示し、詳細画面では同じ情報をタブ形式で提示Compare


Other works
DesignBootcamp
企画、採用
Dashboard
ブランディング






